Blogger için basit data-vocabulary.org schema deprecated çözümü resimli anlatım
Google Search Console son günlerde data-vocabulary.org schema deprecated uyarısı göndermeye başladı bu uygulama 6 Nisan'da sona erecek
Elimizden geldiği kadar resimler ile bu sorunu çok basit bir şekilde anlatmaya çalışacağızilk önce temaya girerek şablon düzenlemeyi açarak b:includable id="Breadcrumbs" var="posts" yazan yeri CTRL+F yazarak aratıyoruz sadece Breadcrumbs yazarak da arayabilirsiniz çünkü bazı temalarda çıkmayabiliyor.
burada data-vocabulary.org yazan linkleri değiştiryoruz iki linki de değiştiriyoruz.
linkleri schema org olarak değiştirdikten sonra temayı kaydet diyerek çıkıyoruz.
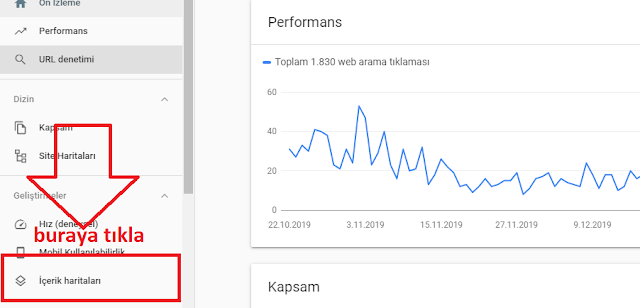
Google Search Console girişi yaptıktan sonra içerik haritalarına tıklıyoruz.
içerik haritalarına tıkladıktan sonra uyarılarla geçerli kısmına tıklıyoruz.
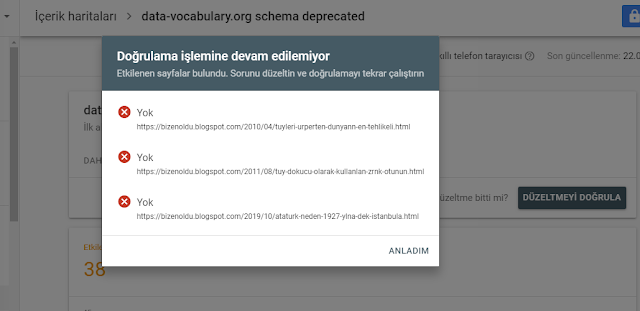
burada data-vocabulary.org schema deprecated yazan yere tıklıyoruz.
buradan düzeltmeyi doğrula diyerek ilerliyoruz
Karşınıza hızlı ilk doğrulama gerçekleştiriliyor yazısı çıkacaktır işlemler doğru olarak yapıldı ise doğrulama başladı yazısı ile karşılaşacaksınız.
Görüldüğü üzere doğrulama başladı eğer bu işlemi yapmaz iseniz alttaki resimdeki bir uyarı ile karşılaşırsınız.
Elimizden geldiği kadar anlatmaya çalıştık şimdilik bulabildiğimiz bunlar