Blogger Adsense ads. txt sorunu ve çözümü resimli anlatım
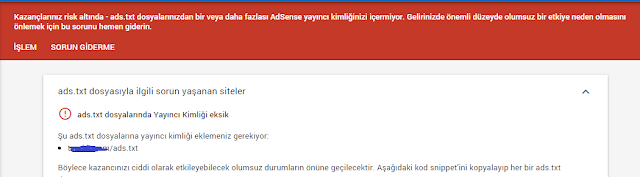
Blogger kullanıcıları adsense hesabına girdiklerin de alttaki resimle karşılaşıyor en azından benim böyle bir sorunum vardı eğer benim gibi bu sorunlarla karşılaşan Blogger kullanıcıları varsa çözümü burada.
Resimde görüldüğü üzere pembe bir çubuk ile karşılıyor adsense sayfanız hemen düzeltin veya daha fazla bilgi edinin diye meğer bunun çözümü robots txt alanında imiş.
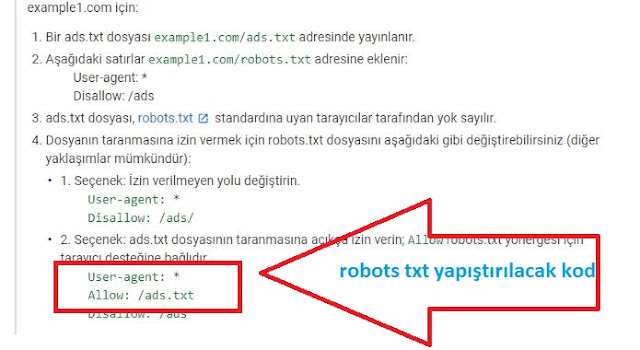
robots txt dosyasına eklememiz gereken kod bu işte bunu ekledikten sonra o meşhur pembe çubuk hemen kaybolmuyor en az 3-4 saat beklemeniz gerekiyor.
Blogger yönetici panelinden ayarlar bölümüne giriyoruz.
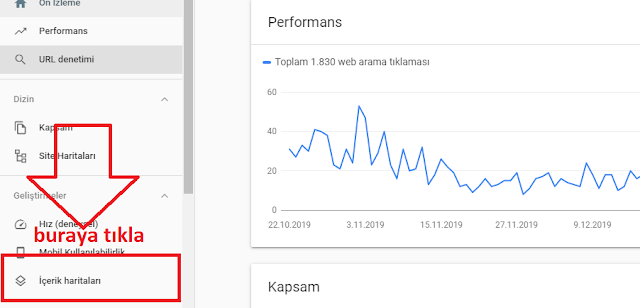
Ayarlar bölümüne girdikten sonra arama tercihlerini tıklayarak ilerliyoruz.
Arama tercihlerini tıkladıktan sonra robots txt kısmını tıklıyor ve bu kodu yapıştırıyoruz kodu en alta ekleyeceğim.
robot txt dosyasına bu kodu ekledikten sonra 3-4 saat sonra pembe çubuktan kurtuluyoruz en azından ben kurtuldum artık adsense gelirlerine ne kadar etkisi olur en azından kazançlarınız risk altında yazısından kurtuldum herkese iyi bloglamalar Blogger kullanıcıları için daha iyi önerileri olanlar yorum bölümünde paylaşırlarsa seviniriz
robots txt dosyasına eklenmesi gereken kod:
User-agent: *
Allow: /ads.txt